Accessibility - Images in Online Courses
Instructional Tech Tip Sheet: Images in Online Courses
Overview
The use of images in online courses should be meaningful to the content and reinforce key concepts. All images need to have alternative text associated with it which will be read by screen readers and may display if the image does not load. This tip sheet describes the methods you can use for adding alternative text to images in your online course and gives suggestions for creating meaningful alternative text.
Alternative Text Methods
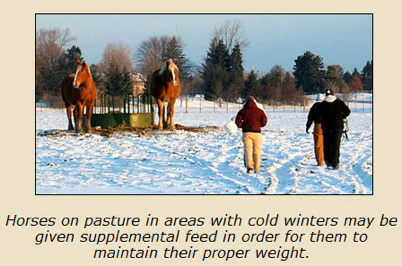
- Captions: A caption is a text based description listed under an image as shown below.

- Paragraph Text: If the image is properly described in the paragraph text a caption may not be necessary but the image should be located in the document near where it is being described.
- Alt Text: You do not have to know HTML code in most instances to add alt text to the html code within a page in an online course. Most Learning Management Systems provide necessary fields for adding alt text. For decorative images you can add Null alt text by having no text in alt text tags: <img src="images/nameofimage.jpg" alt="" width="80" height="100" />. Most alt text descriptions are limited to less than 150 characters.
- Long Descriptions: If more than 150 characters is needed to describe an image a Longdesc attribute can be used to create a link to a web page with the alternative text. See resources below for more details.
Creating Meaningful Alternative Text
- Make your descriptions accurate, descriptive, concise, and meaningful to the user.
- Use tables instead of charts when displaying data.
- Detailed diagrams and graphs can be hard to describe through text. Some images may be available through the American Printing House for the Blind.
Resources/Tutorials
- Alternative Text: Caption, YouTube video by Karen Sorenen, Portland Community College: Watch this video to see how a screen reader handles image captions.
- Alternative Text: Surrounding Paragraph Text, YouTube video by Karen Sorenen, Portland Community College: Watch this video to see how a screen reader handles surrounding paragraph text.
- Alternative Text: Longdesc Attribute, YouTube video by Karen Sorenen, Portland Community College: Watch this video to see how a screen reader handles surrounding paragraph text.



 Print
Print Email
Email